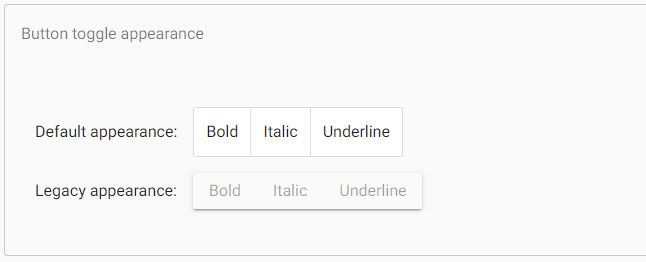
Outer md-button-toggle within md-button-toggle-group do not have round corners when selected or disabled · Issue #6689 · angular/components · GitHub

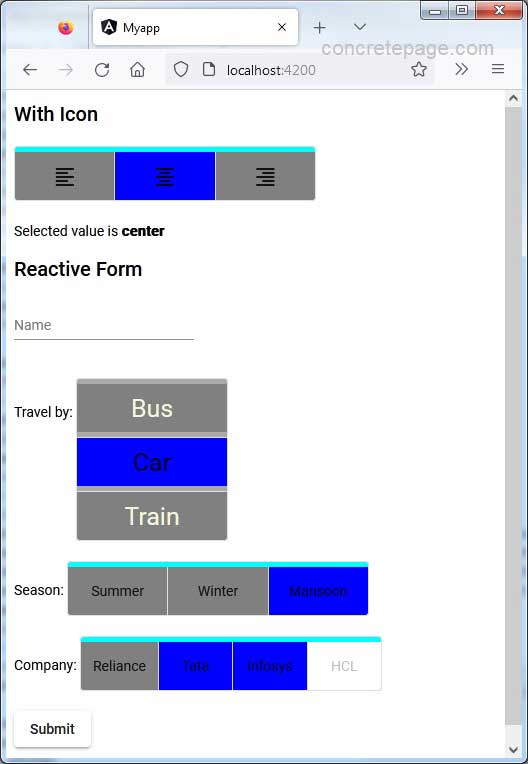
Feature Request: md-button-toggle-group color options (primary, accent, warn) · Issue #7162 · angular/components · GitHub

Slide-toggle theme color does not follow app theme definition, but is fixed at 500 level default · Issue #13044 · angular/components · GitHub