Enea Jahollari 🅰 on Twitter: "@AScottAngular 2. We will be able to directly bind query params to inputs of a routed components 🤩 #angular https://t.co/LBxok5hsNA" / Twitter
GitHub - ndr/ngx-route-params-input: NgxRouteParamsInput allows to use angular router params and query params as component Input() properties

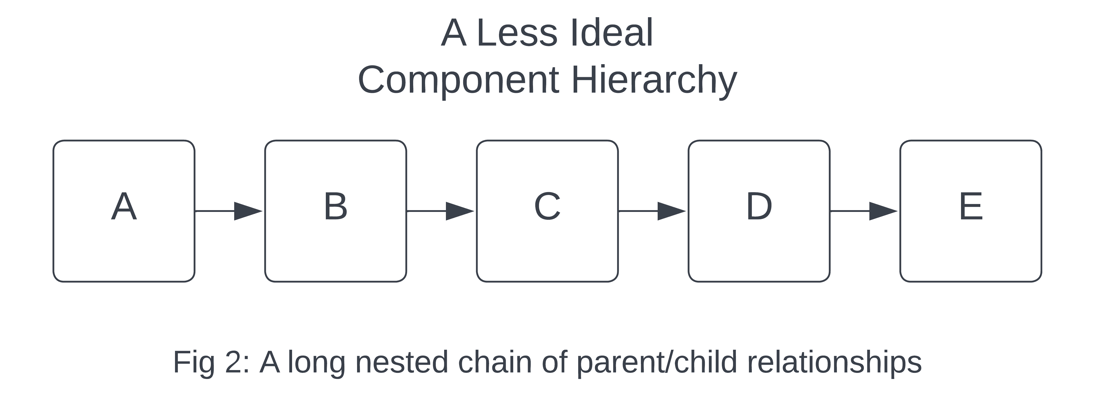
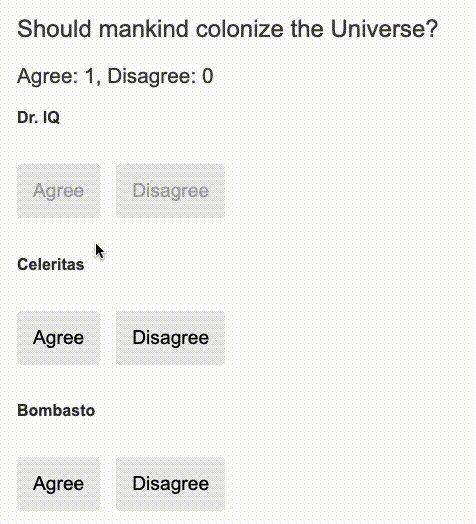
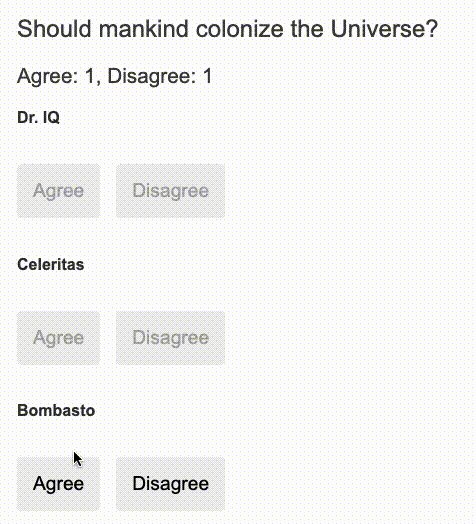
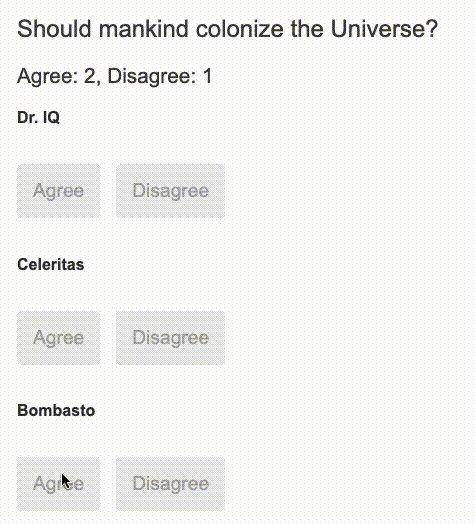
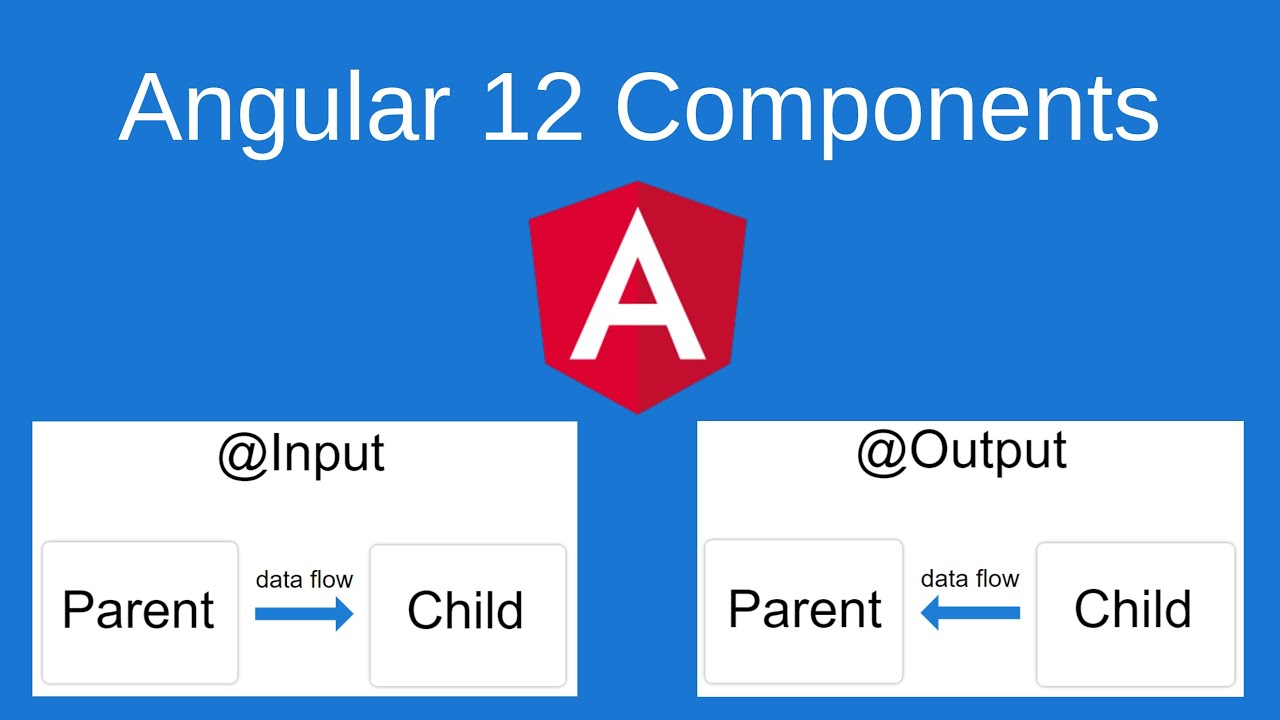
Angular 12 - Sharing data between child and parent components with @Input and @Output decorators. - YouTube

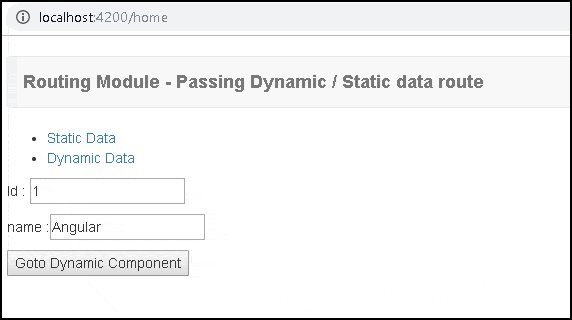
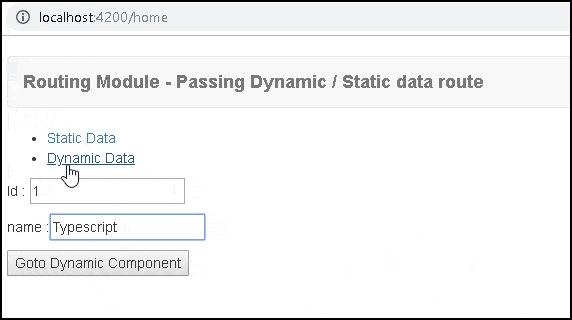
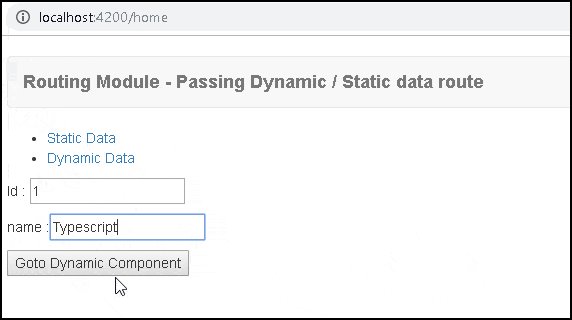
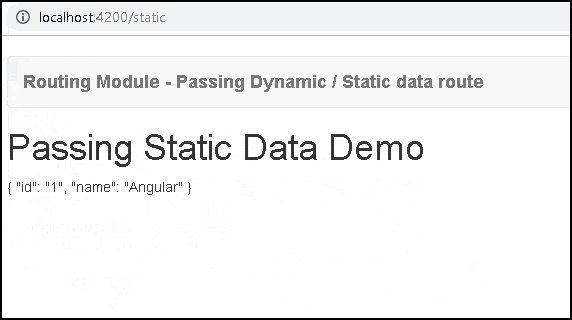
How to pass data with Route Params - Routing and navigation in Angular. # routing #navigation - YouTube